・ConoHaWingにプログラム結果を載せたい
・HTMLでPythonを動かしたい
・ConoHaWingでPyhtonを使いたい
・JavaScriptが難しい、代替のBrythonを使ってみたい
【デバイス】
・MacBookPro
【サーバー】
・ConoHaWing
【使用ファイル】
・HTML(.html)
・Python(.py)
【モジュール】
・brython.js

とにかくpythonをフロントエンドで動かすために、
Brythonを使ってみた!ConoHaWingで表示じゃ〜!
もくじ
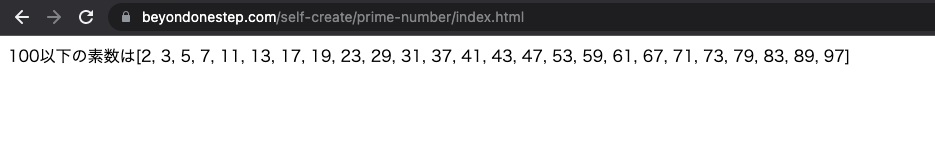
結果:Pyhtonの結果をHTMLで表示
ドメイン配下にPythonで求めた素数を表示するHTMLが作れました!

画像のリンク
https://beyondonestep.com/self-create/prime-number/index.html
手順:ConoHaWingでの操作
・ConoHaWingのどこにHTMLファイルを作ればいいの?
・どうやってファイルを作るの?
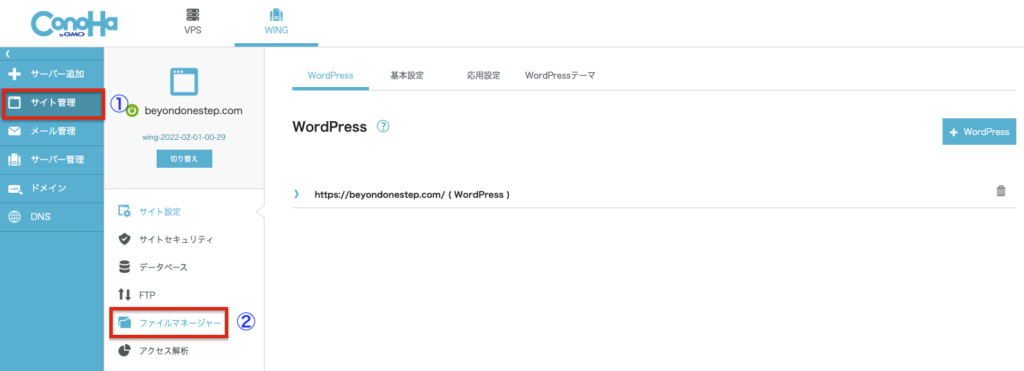
Step1:ConoHaWingのファイルマネージャー
ConoHaWingを開いて
①「サイト管理」クリック
②「ファイルマネージャー」クリック

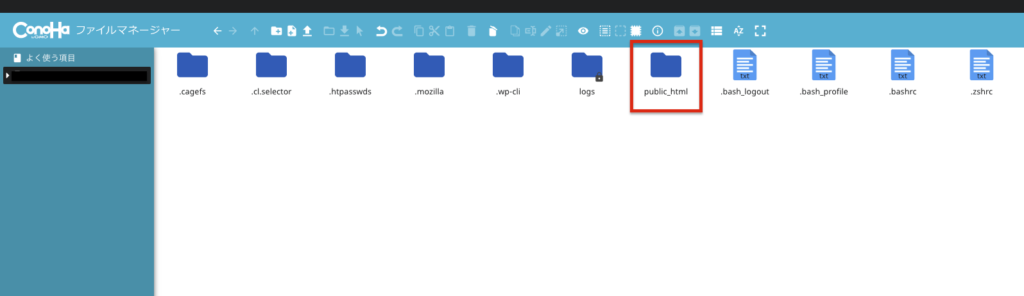
ファイルマネージャーが開きます。
③「public_html」をダブルクリック

「public_html」配下から.htmlや.txtファイルは表示されます。
私のサイトの場合は下の「△△△.〇〇〇」にあたる部分の階層です。
https://beyondonestep.com/△△△.〇〇〇
Step2:好きなフォルダを作る
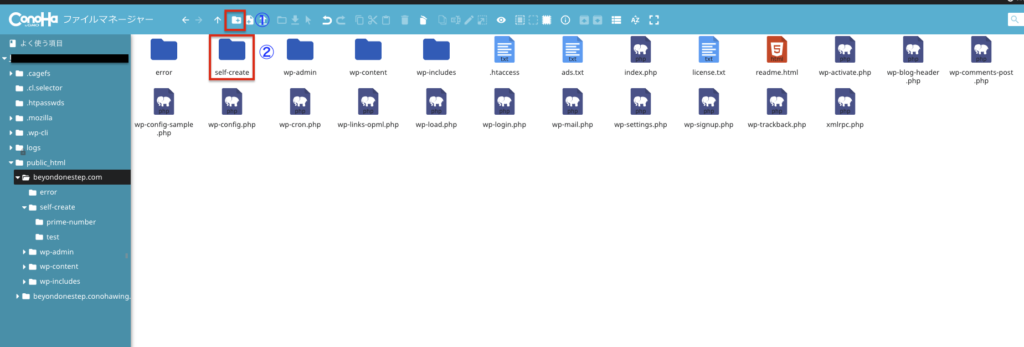
ここに自分で作ったサイトという意味で、「self-create」フォルダを追加します。
①「新規フォルダ」をクリック
②「フォルダ名」を記入

「self-create」の下にも、今回は素数を表示するファイルという意味で
「prime-number」というフォルダを作成しました。
Step3:HTMLファイルと(.html)Pythonファイル(.py)を追加
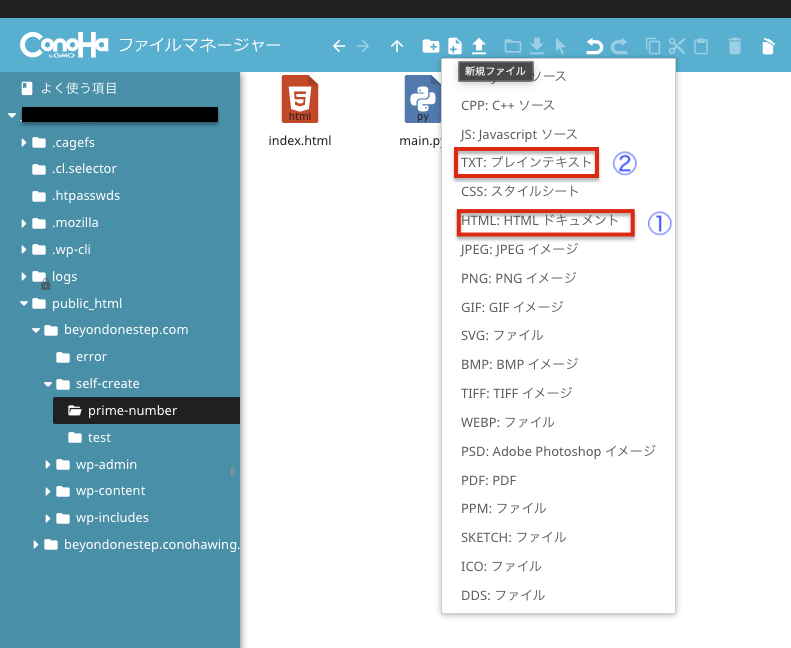
「新規ファイル」クリック
①「HTMLドキュメント」をクリックして追加
ファイル名は好きに付けてくだい。
今回は「index.html」
②「プレインテキスト」をクリックして追加
ファイル名は好きに付けてください。
拡張子はPythonのファイルを使う場合「.py」に変更してください。
今回は「main.py」


お疲れ様です!これでした準備は完了!
あとはファイルの中身を好きなプログラムに書き上げるだけ!
Step4:コーディング
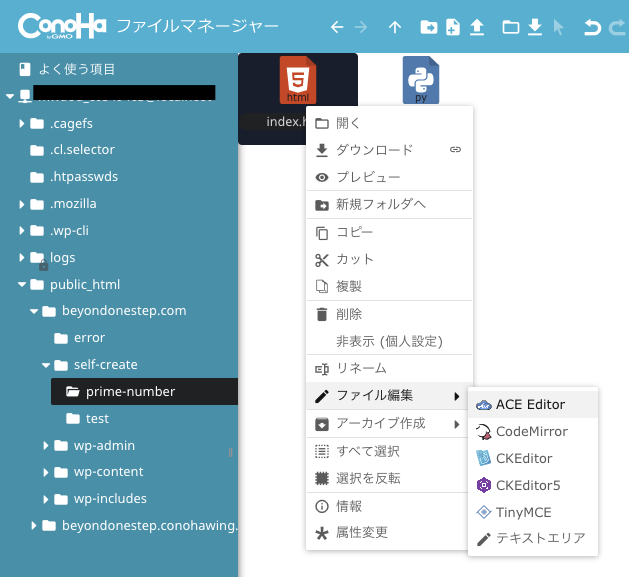
それぞれのファイルを右クリックし、ファイル編集を行ってください。

「index.html」の中身
brythonをCDNで使用
main.pyの返り値を表示
<html>
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.7/brython.js"></script>
</head>
<body onload="brython()">
<script type="text/python" src="main.py"></script>
</body>
</html>「main.py」の中身
100以下の素数を返す。
from browser import document
#素数の列挙
#素数かどうかの判定
#素数をunに格納
un=[]
p=0
for p in range(100):
#p以下の数をkとする
k=0
count=1
for k in range(p+1):
if k==0 or k==1:
continue
elif p!=k and p%k==0:
break
else:
count+=1
if count==p:
un.append(p)
document <= "100以下の素数は{}".format(un)コードを書き上げたら保存してください。
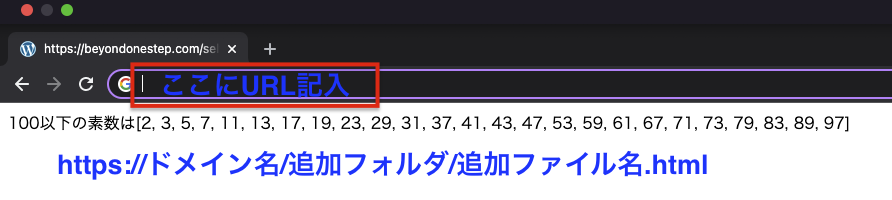
Step5:確認
HTMLファイルを見るために、ブラウザーのURL欄にディレクトリを書いてください
https://自分のドメイン名/追加フォルダ名/追加ファイル名.htm
私の場合
https://beyondonestep.com/self-create/prime-number/index.html


お疲れ様です。
Pythonの実行結果がうまく表示できたでしょうか?
CSSがないので素朴ですが、できると嬉しいですね!
おわりに
今回は、JavaScriptを使わずに
pythonの結果をフロントエンドで表示する方法を紹介しました。
いつかはフレームワークなどをやって、リッチなアプリを作ろうか。。。
とはいえ、ConoHaWingにプログラムを載せる方法の勉強になりました!
質問やアドバイス大大大募集です!
 SEの時間外労働
SEの時間外労働