・WebAPIの作り方
・WebAPIとMySQLの連携方法
・コントローラー自動生成(Scaffolding)の方法

会社でWebAPIを使ったプログラムを作る機会があったので勉強しました。
とにかく簡単なMySQLを使ったWebAPIの作り方を説明するよ!
・WebAPIを作りたい
・MySQLを使ってWebAPIを作りたい
・スキャフォールディング(Scaffolding)の方法を知りたい
OS:Windows 11 Home
エディタ:Microsoft Visual Studio Community 2022
プロジェクトテンプレート:ASP.NET Core Web API
フレームワーク:.NET 6.0

データベース:MySQL(Server version: 8.0.30 MySQL Community Server – GPL)
追加パッケージ:Pomelo.EntityFrameworkCore.MySql(6.0.2)

申し訳ないんですが。。。MySQLは使える状態(インストール済み、ログインできる)で話し進めます。インストール方法とか使い方は、調べたらいっぱいあるので説明は割愛します。
もくじ
MySQLの準備(テーブル作成)
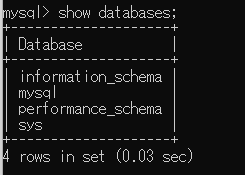
MySQLの初期状態はこんな感じです。

MySQLにログインした状態で、データベースは作ったときの状態ですね。
ここから、
①データベース作成
②テーブル作成
して、MySQL側の準備は終わりです。サクッと説明しますね。
データベース作成
MySQLでは複数のデータベースを作成、管理することができます。
なので、WebAPIプロジェクトが接続するデータベースを作ります。
基本的にデータベースはプロジェクトごとに分けてデータを管理するので、
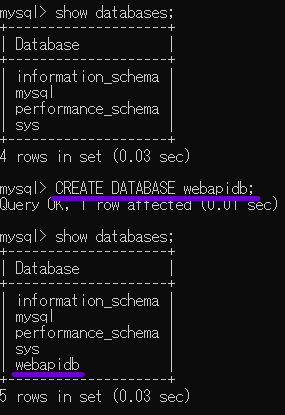
データベースの名前はwebapidbにします。下のクエリを実行します。
CREATE DATABASE webapidb;
テーブル作成
次は、作ったデータベース(webapidb)の中にテーブルを作ります。
どのデータベースにテーブルを作るか指定するために下のクエリを実行します。
USE webapidb;
Database Changedが表示されたらOK!
テーブル名はusersにして下のクエリを実行します。
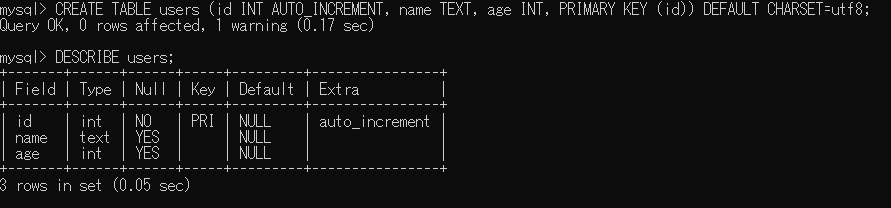
CREATE TABLE users (id INT AUTO_INCREMENT, name TEXT, age INT, PRIMARY KEY (id)) DEFAULT CHARSET=utf8;usersテーブル
| カラム名 | id(プライマリーキー& | name | age |
| データタイプ | INT | TEXT | INT |
Query OK, 0 rows affectedが表示されたらOK!
下のクエリを実行して、テーブルができているか確認しましょう!
DESCRIBE users;下のような結果になってたらOK!

これでMySQLの準備は終わり!本題のWebAPIの説明をしていきます。

そういや、研修の時MySQLの構築とか使い方に涙目になってた頃の自分を思い出した。。。
成長したな~立派な社畜になってきた~
プロジェクト作成
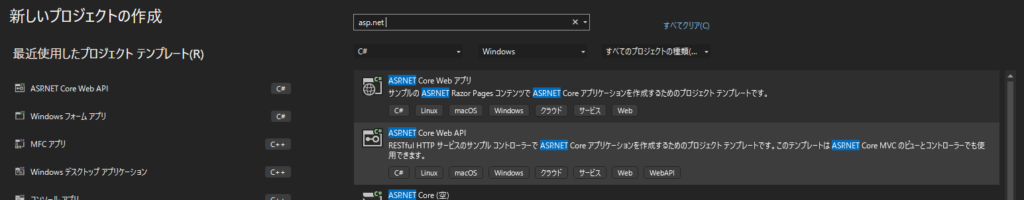
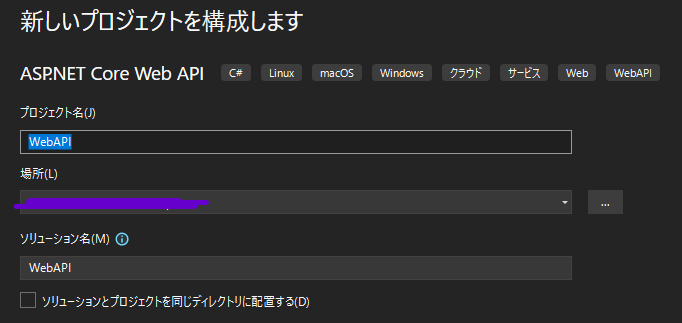
VisualStudio立ち上げて「新しいプロジェクトの作成」をしちゃいましょうか。

選択するプロジェクトテンプレートは
「ASP.NET Core Web API」です!
プロジェクト名は「WebAPI」とかにしときましょう。

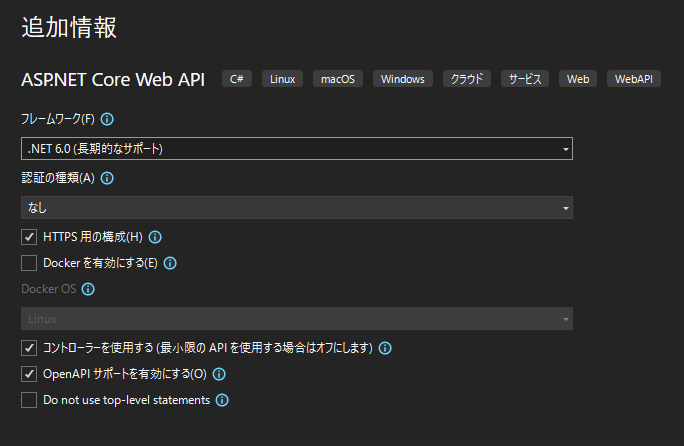
追加情報は下の画像です。作成を押しましょう!


OpenAPIサポートを有効にすると、
Swaggerっていうテストもできるし仕様書にもなる便利な画面が作られるよ!
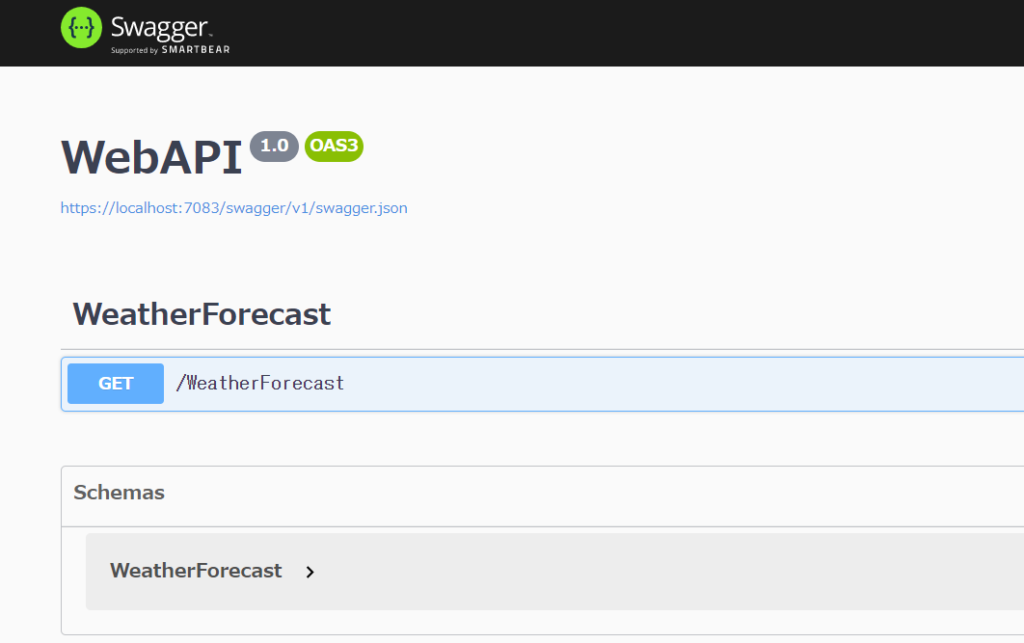
とりあえずデバッグすると、下の画面ができますよね。これがSwaggerと言って、WebAPIのインターフェイス仕様書になったり、テストとかができるやつですね。

こっから、MySQLのデータベース(webapidb)に登録したテーブル(users)を管理するAPIを自動生成(スキャンフォールディング)する方法を説明していきますね!

やり方覚えたら、マジで簡単!
何がいいって、いちいちSQL文書かなくてもいいし、テーブルの型とか名前をいい感じにとってきてくれる!
Pomelo.EntityFrameworkCore.MySqlをインストール
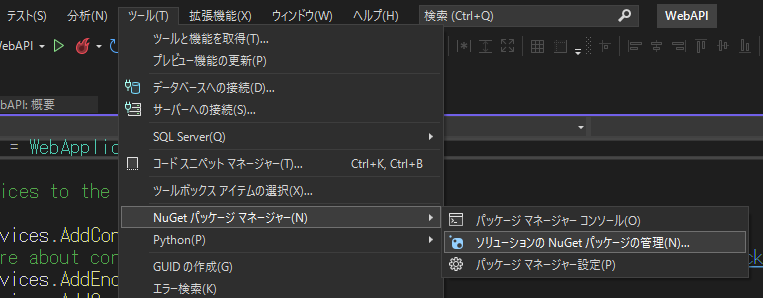
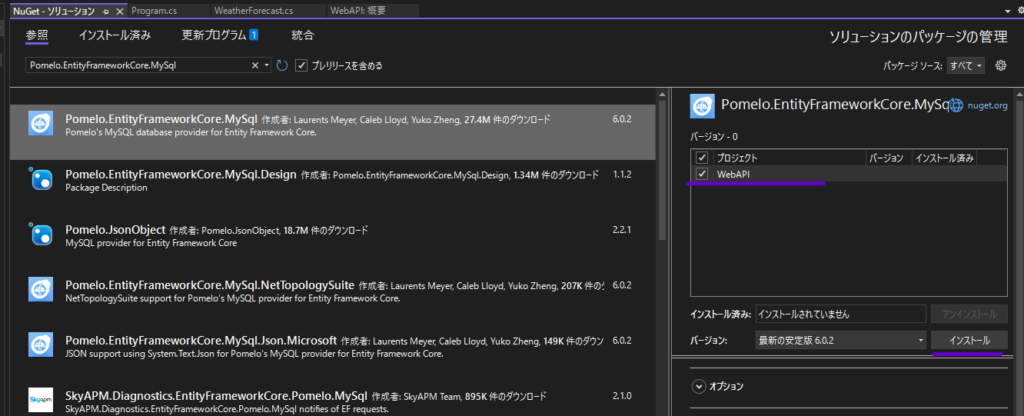
NuGetを使ってPomelo.EntityFrameworkCore.MySqlをインストールします。

VisualStudioのNuGet画面の参照で「Pomelo.EntityFrameworkCore.MySql」と検索します。
見つかったら、「プロジェクト」にチェックして「インストール」をクリックします。

これで、WebAPIプロジェクトでPomelo.EntityFrameworkCore.MySqlパッケージが使えるようになります。
Modelsの作成
「Models」フォルダを作成して配下にクラス作成で「Users.cs」と「UsersContext.cs」を作成します。

それぞれのソースは下記を記入します。
namespace WebAPI.Models
{
public class Users
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
using Microsoft.EntityFrameworkCore;
namespace WebAPI.Models
{
public class UsersContext : DbContext
{
public UsersContext(DbContextOptions<UsersContext> options) : base(options)
{
}
public DbSet<Users> Users{ get; set; }
}
}Program.csにMySQLの設定を追記
「Program.cs」に接続情報やコンテキストの登録を記入します。
※注意 MySQLのサーバーバージョンと接続文字列は各自異なるので注意してください。
using Microsoft.EntityFrameworkCore;
using WebAPI.Models;
var builder = WebApplication.CreateBuilder(args);
// MySQLの接続文字列※注意
string connectionString = "Server=127.0.0.1;Database=webapidb;User=root;Password=************;";
// MySQLのサーバーバージョン※注意
var serverVersion = new MySqlServerVersion(new Version(8, 0, 30));
// Add services to the container.
// コンテキストの登録
builder.Services.AddDbContext<UsersContext>(
dbContextOptions => dbContextOptions
.UseMySql(connectionString, serverVersion)
.LogTo(Console.WriteLine, LogLevel.Information)
.EnableSensitiveDataLogging()
.EnableDetailedErrors()
);
// コントローラーの追加
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new() { Title = "WebAPI", Version = "v1" });
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "WebAPI v1"));
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Controllerの自動生成(スキャフォールディング)
スキャフォールディン機能を使ってControllerを追加します。
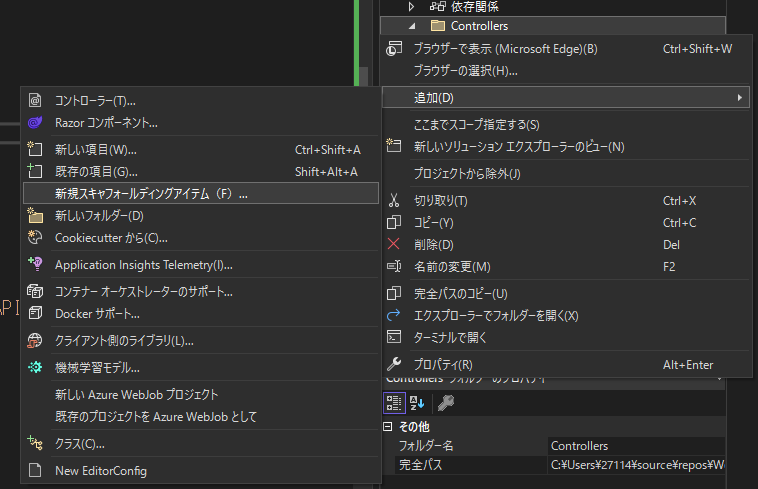
Controllerフォルダを右クリック
「追加」→「新規スキャンフォールディングアイテム」をクリック

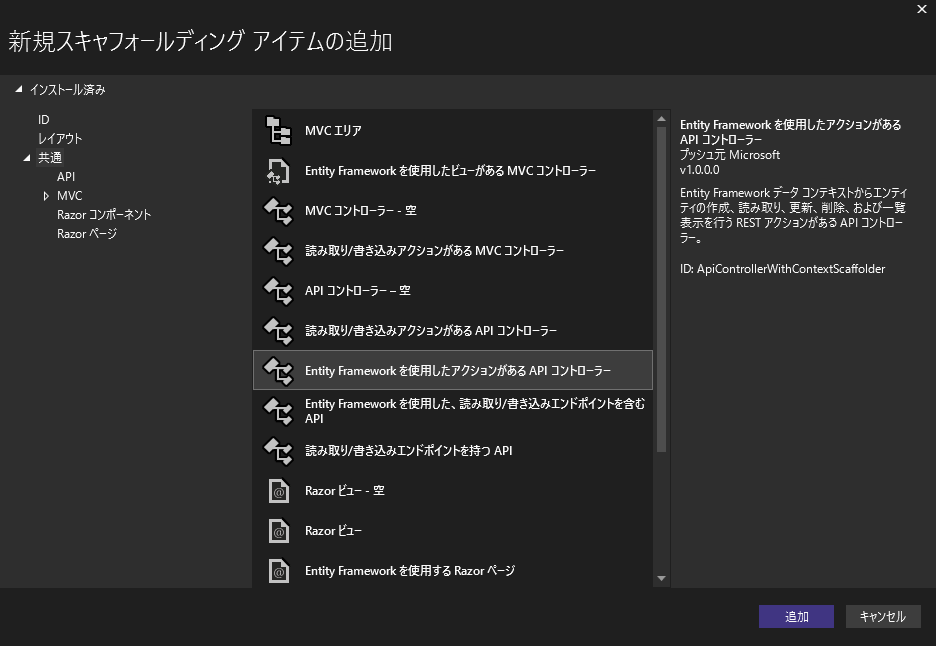
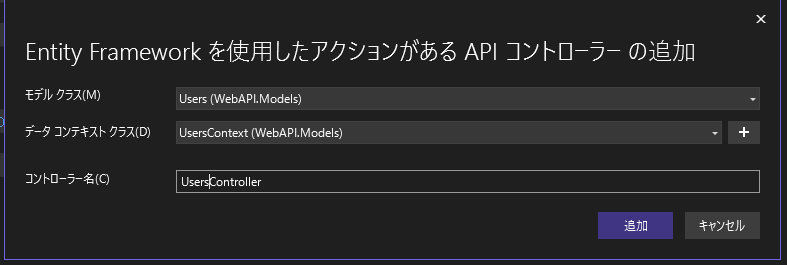
「Entity Frameworkを使用したアクションがあるAPIコントローラー」を選択して「追加」をクリックします。


データコンテキストクラス:UsersContext
コントローラー名:UsersController (勝手に複数形にしてくれます!)
設定をしたら、「追加」をクリックするとスキャフォールディングが始まって、
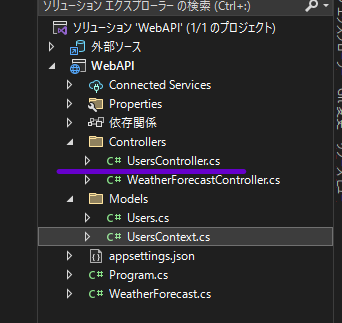
「UsersController.cs」が自動生成されます。

中身はこんな感じ!
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using WebAPI.Models;
namespace WebAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class UsersController : ControllerBase
{
private readonly UsersContext _context;
public UsersController(UsersContext context)
{
_context = context;
}
// GET: api/Users
[HttpGet]
public async Task<ActionResult<IEnumerable<Users>>> GetUser()
{
return await _context.Users.ToListAsync();
}
// GET: api/Users/5
[HttpGet("{id}")]
public async Task<ActionResult<Users>> GetUser(int id)
{
var user = await _context.Users.FindAsync(id);
if (user == null)
{
return NotFound();
}
return user;
}
// PUT: api/Users/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPut("{id}")]
public async Task<IActionResult> PutUser(int id, Users user)
{
if (id != user.Id)
{
return BadRequest();
}
_context.Entry(user).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!UserExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
// POST: api/Users
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
[HttpPost]
public async Task<ActionResult<Users>> PostUser(Users user)
{
_context.Users.Add(user);
await _context.SaveChangesAsync();
return CreatedAtAction("GetUser", new { id = user.Id }, user);
}
// DELETE: api/Users/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteUser(int id)
{
var user = await _context.Users.FindAsync(id);
if (user == null)
{
return NotFound();
}
_context.Users.Remove(user);
await _context.SaveChangesAsync();
return NoContent();
}
private bool UserExists(int id)
{
return _context.Users.Any(e => e.Id == id);
}
}
}

WebAPIのコントローラーが自動生成されました!
これで、WebAPIを実行するとUsersのデータを操作できるよ!すごい!

やってることは、データモデルをもとに、操作(コントローラー)するコードの大枠を自動生成。
あくまで、大枠だから「足場」っていう意味の「scaffolding」なんだね~
Swaggerで確認
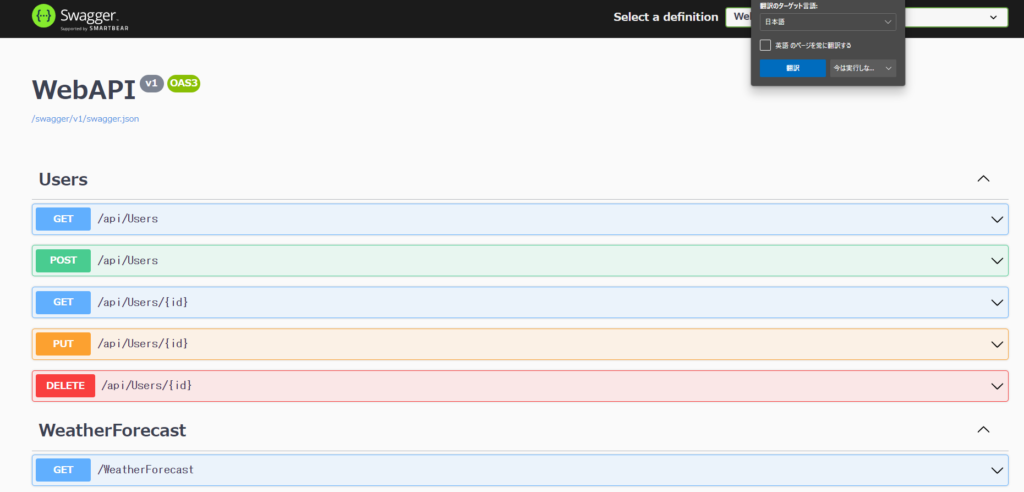
デバッグをしてみると下のような画面になりました。
Usersのコントローラーが勝手に追加されてますね!

この画面から、データベースのUsersテーブルの値の
取得:GET
追加:POST
削除:PUT
更新:DELETE
が試すことができます。
後はSwaggerの画面にどんなことが表示されるのか、ぜひ試して確認してみよう!
おわり
今回は、MySQLのパッケージを使ってスキャフォールディングで簡単にWebAPIのコントローラーを自動生成しました!
データベースに接続する処理や、SQLを書く処理を考えたら、だいぶ書くことも考えることも少なくなったんじゃないですかね。

WebAPIを使っていくと、どんなエラーが出てくるのか見ものですね。
全部ステータスコードで適切に返せるようになりたいです。
また、Swaggerを仕様書として使うにはXML形式のコメントを書き足していくんですが、それはまた記事にしますね。
See you again!
 SEの時間外労働
SEの時間外労働 
